WordPressでの開発が慣れてくると、いろいろな条件分岐を使うことで、より柔軟に、よりクライアントが使いやすいようにカスタマイズをすることができるようになります。
覚えたての頃はまるで魔法でも使えるようになったかのように、どんなものでも作れるような感覚になることも?あるかもしれませんが、Wordpressのデフォルトで用意されている分岐だけだと対応が難しいパターンもあります。
今回はそんな難しいパターンの代表例として「固定ページの親ページでの条件分岐」についてご紹介していきたいと思います。
要件
今回は固定ページを階層化(親子の関係)させた状態で、親ページのスラッグをもとに子ページの条件分岐をさせたい時の対処法です。
例えば「https://○○○○○.com」というサイトの中で会社情報をまとめたページ「https://○○○○○.com/company」を作り、その下にスタッフ紹介ページ「https://○○○○○.com/company/staff」を用意します。
この2ページ以外にも、今後略歴のページやプレスリリースのページなどを「https://○○○○○.com/company」の下に置く予定があり、全て統一のレイアウトを使いたい。というような場面での対処方法です。
【解決1】親ページのスラッグを判断する関数を定義する方法
会社概要だと今後も下層に色々と追加されることは考えにくいと思いますが、もし子ページが今後も増える可能性があり、その作業をクライアント側で行うような場合は親ページのスラッグ(もしくはID)で条件分岐を作成したほがトラブルが少なくなります。
親ページのスラッグやIDで条件分岐する方法はWordpressのでデフォルト関数には用意されていないので、自作する必要があります。
スラッグで指定する場合は下記のコードをfunctions.phpに入れて条件分岐を作成します。
function is_parent_slug() {
global $post;
if ($post->post_parent) {
$post_data = get_post($post->post_parent);
return $post_data->post_name;
}
}実際に条件分岐をする箇所(例えばpage.phpやindex.php)の中では下記のように記述します。
<?php
if (is_page('親ページのスラッグ') || is_parent_slug() === '親ページのスラッグ'){
// 処理
}
?>参考・引用元:https://note.spiqa.design/2483/
この方法だとスラッグだけにしか対応しておらず、投稿IDで判断することができません。あとからパーマリンクを変更する可能性がある場合など、場合によってはスラッグよりも投稿IDで指定したいという場合は下記のような条件も作っておきましょう。
function is_parent_id() {
global $post;
if ($post->post_parent) {
$post_data = get_post($post->post_parent);
return $post_data->ID;
}
}使い方も基本的には同じですが関数の名前を変えるのと、引数をスラッグではなくIDを入れてください。
<?php
if (is_page(ID) || is_parent_id() === ID){
// 処理
}
?>引数にIDを入れる場合はスラッグと違って数字なのでクォーテーション'で囲む必要はありません。
スラッグで指定するかIDで指定するかは案件や運用方法次第なので、ディレクターと相談が必要になります。
【解決2】Wordpressのデフォルト機能だけで対応する方法
WordPressでは、自分で条件分岐のための関数を作成すればいくらでも新しい機能をつけることもできますが、納期や予算によっては見合わない場合もあると思います。
また、固定ページの場合はクライアントが後から追加することも少ないので、開発者が対応できればOKという方法での実装になることも多いです。
初学者の方などfunctions.phpを扱いたくない、phpの関数はよくわからないという方はここから紹介する方法を試してみください。
is_page()を使って条件分岐
is_page()は引数がない状態で使うと固定ページであるかどうかを判断して条件分岐します。
if(is_page()){
// 固定ページだった時に出力する内容
}もし特定の固定ページを指定したい場合は、引数に投稿ID、もしくはスラッグを入れてあげましょう。先ほど例に挙げた「https://○○○○○.com/company」の投稿IDが100だった場合下記のように指定できます。
// スラッグで指定
if(is_page('company')){
// 会社概要ページで出力する内容
}
// IDで指定
if(is_page(100)){
// 会社概要ページで出力する内容
}スラッグでも投稿IDでもどちらでも対応できるので、基本的には好きな方で設定して貰えばOKです。
スラッグとID指定のそれぞれの特徴を簡単に説明しておきます。
スラッグで指定する場合、固定ページを一旦削除しても再度スラッグを同じものにすれば管理画面から何度でもページを作り直すことができます。スラッグが一致している必要があるので、スラッグの変更やパーマリンクの変更をすると意図した表示崩れの原因になります。
一方で投稿IDで指定した場合、新しくページを作るとテーマ側で指定しなければいけません。が、スラッグの変更やパーマリンクの変更をしても投稿IDは変わらないのでテーマ側での変更をしなくても大丈夫です。
is_page()の引数は複数指定することもできるので、会社概要とスタッフ紹介のページを一度に指定することもできます。
// スラッグで指定
if(is_page(['company','staff'])){
// 会社概要・スタッフ紹介ページで出力する内容
}
// IDで指定
if(is_page([100,101])){
// 会社概要・スタッフ紹介ページで出力する内容
}
// スラッグとIDの混合もOK
if(is_page(['company',101])){
// 会社概要・スタッフ紹介ページで出力する内容
}複数指定する場合は配列としては引数に入れる必要があるので、['company','staff']のような形式で引数に入れます。
※配列はarray('company','staff')のように書くこともできますが、PHP5.4以降では[]で書く短縮記述が使えます。今後array('company','staff')は非推奨になる可能性もあるので、初学者の方は角括弧[]で書く方法で覚えておきましょう。
固定ページテンプレートを使う方法
WordPressの固定ページにはテンプレート機能があります。
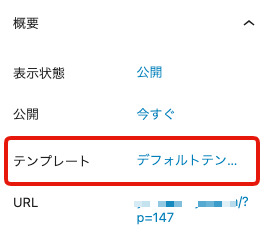
編集画面の右側のメニュー欄にある「テンプレート」をおすと、そのテーマで使えるテンプレートの一覧から選ぶことができる機能です。

このテンプレート機能を使うことで、同じ固定ページでも全く別のレイアウトでページを作成することができるので、ページによってはサイドバーの表示を切り替えたい場合、ブログ一覧を固定ページで制作する場合などにも活用できます。
テンプレートの作成方法
固定ページテンプレートの作成方法は簡単で、phpファイルのget_header()よりも前に下記のコードを入れるだけです。
<?php
/**
* Template Name: ここにテンプレートの名前を入れる
*/
?>
<?php get_header(); ?> この状態で保存するだけでWordpress側でテンプレートファイルとして認識してくれます。
ためにしにテーマファイルのpage.phpをコピーして「template-test.php」など別のファイル名に変更して上記のコードを入れてみてください。
保存したら管理画面の固定ページ編集画面でテンプレートが認識されているのが確認できるはずです。
phpファイルの名前は任意のものであればなんでもOKですが、Wordpressにはテンプレート階層というものがあり、特定のファイル名を使うと予期せぬエラーが起きることがあります。
テンプレートのために作ったものであれば「template-」から始まるファイル名にして「templates」などのフォルダにひとまとめにしておくのもいいですね。
【補足】ページ全体の内容を変更するには
ページ全体の内容(例えばレイアウト)を変更する場合、テンプレート機能を使うのが一番手っ取り早いのですが、親ページのスラッグやIDによって条件分をしたい場合、page.phpのメインコンテンツの部分を丸々パーツ化(別のファイルに移動)して、条件分岐で読み込み先を変えればOK。
元々のテーマなどにもよるのですが、基本的にはget_header();とget_footer();を残してその中にある要素を全て別のファイル(例:parts/content-page.php)などに入れてしまいます。
別のファイルを読み込むにはget_template_part()を使います。(require_once()を使って読み込んでいるテーマもたまに見受けますが、Wordpressではget_template_part()を使った方が安全です)
<?php get_header(); ?>
<?php
if(is_page(['company','staff'])){
get_template_part('parts/content-page','company');
// get_template_part('parts/content-page-company'); でもOK
}else{
get_template_part('parts/content-page');
}
?>
<?php get_footer(); ?>これで条件によってページ丸々のレイアウトを変更できるようになります。
(条件分岐はそれぞれの環境に合わせてください)
次に新しく作成した「parts/content-page.php」をコピーして「parts/content-page-company.php」などといったファイルとして保存し、会社概要用のテンプレートとして編集をすればOKです。
get_template_part()の引数はファイル名のハイフンの1で第1引数と第2引数に分割することができます。ファイル名の付け方によって、管理しやすい方法で呼び出すといいと思います。
個人的には固定ページで使うパーツは「content-page-xxxx.php」というファイル名にして、get_template_part('parts/content-page','company');というような記述にすることで固定ページ用のパーツの中のcompanyを読み込んでいるというのをわかりやすくするようにしています。
まとめ
親ページによって条件分岐が必要な場面はあまり多くはないと思いますが、もしそういった場面に出会ったら今回の記事を参考にして長期的に運用しやすい構築を目指してください。
ただ、個人的には親ページによって条件分岐が必要になるような場合、そもそも固定ページでの制作ではなくカスタム投稿で制作した方がいい場面が多いように思います。
WordPressの構築に詳しくない方からの依頼の場合など、コーダー側でご提案してみるもいいかもしれません。