普段からgitを使っている人からしたら、ブランチを作ることくらいで記事にするなよ。って思う人も多いですよね。わかります。
でも、git初心者からしたらブランチを作ったり、ブランチを移動することだけでも緊張の一瞬なんです。
ってことで、今日はVSCodeを使っている人向けにGUI(コマンドを使わず)でgitのブランチを作って移動する方法をご紹介します。
環境について
今回ご紹介する方法は下記の環境が必須?のものです。まだVSCodeを使ったことがない人、Git Graphを入れていない人はリンクからダウンロードしてください。
とりあえず使い方の説明
Git Graphの拡張機能さえ入っていれば、操作は簡単。
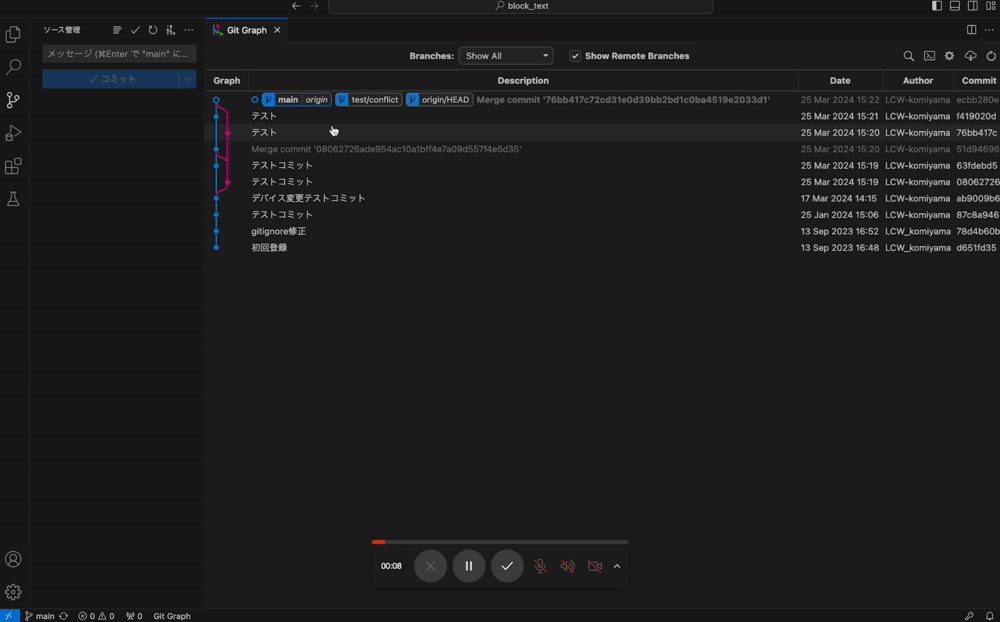
左のメニューからGit Graphを選び、上の方にあるGit Graphのアイコンをクリック。するとGitの状態がグラフになって視覚化されて表示されます。
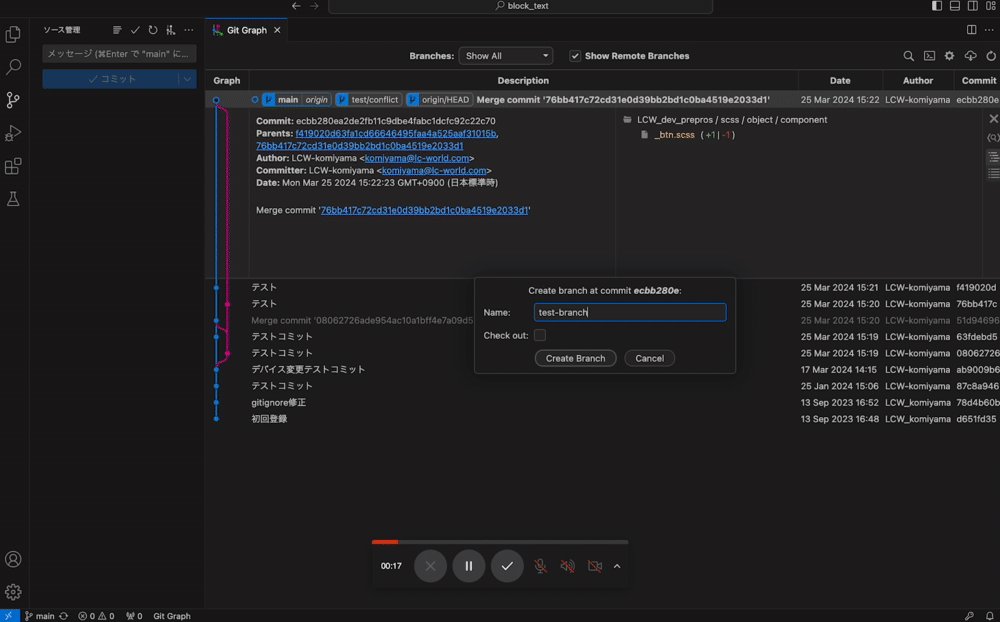
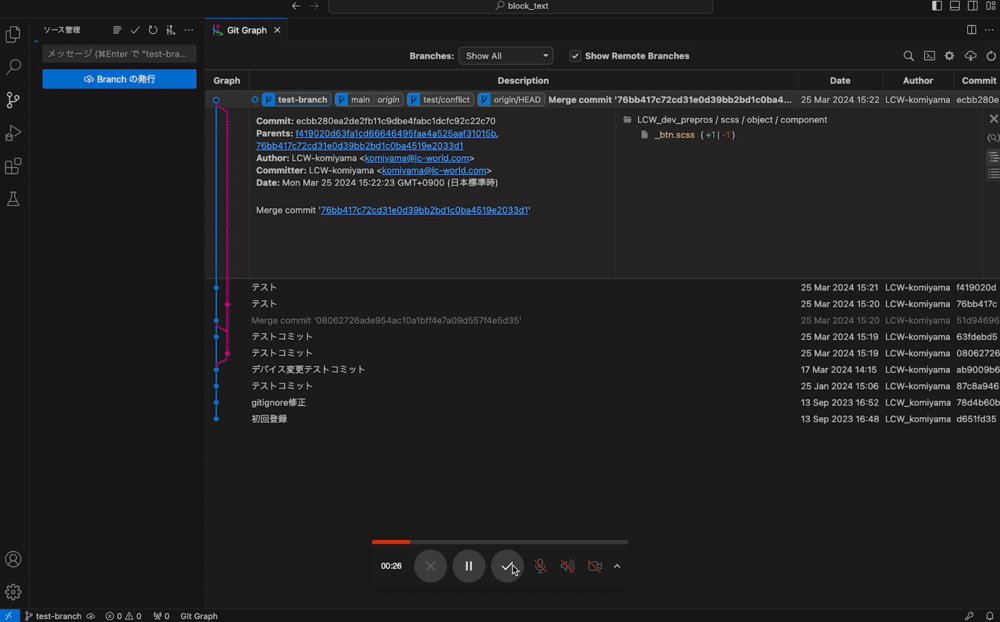
ブランチを切りたいコミットを選択して右クリックしたら「Create Branch」を選択。ブランチ名を入力して「Check out」にチェックを入れて決定。
たったのこれだけでブランチを作成して移動するところまでできました。とっても簡単ですね。
動画で見た方がわかりやすい人のためにGIF動画も置いておきます!

Gitの理解を深めるためには、きちんと基礎を学びコマンドなども覚えていく必要がありますが、よほど大規模なプロジェクトでない限り、こういった拡張機能をつかことでGUIでも十分使いこなすことができます。
ブランチを切る(移動する)時の注意点
拡張機能で簡単にブランチを切ることができましたが、いくつか注意点があります。
- 同じブランチ名を使うとブランチが丸ごと上書きされる
- コミットしていない変更があるときは先にコミット(スタッシュ)をしておく
どちらも初歩的な注意点ですが、意外に忘れがちなポイントです。
同じブランチ名を使うとブランチが丸ごと上書きされる
一人で作業している場合でも複数人で作業している場合でも、ブランチの数が増えてくると名前が同じものを作りたくなる(作ってしまう)場合があります。
もし同じ名前のブランチをそのまま作成してしまうと、ブランチが上書き(新規の状態で上書き)されるため、過去のブランチの中にある内容がなくなってしまいます。
基本的に作業が終わったブランチはdevelopやmainにマージして、不要なブランチは削除するなどの対応がされると思いますが、気をつけるようにしましょう。
Git Graphでブランチを作成する場合、同じ名前のブランチがあると注意文が出てくるので気づきやすいと思います。(くれぐれも脳死状態でOKボタンを連打しないように)
コミットしていない変更があるときは先にコミット(スタッシュ)をしておく
ブランチを移動する前にコミットしていない変更がある場合、基本的には変更内容が移動後のブランチに共有されます。
ただし、移動後のブランチでコンフリクトがある場合はエラーが出ます。
エラーが出てくれるときは問題ないのですが、コンフリクトが出ずにそのまま共有されてしまうと、ブランチ間での作業内容がごちゃごちゃになってしまう場合があるので、必ずコミット前の変更は処理してからブランチを移動する癖をつけるようにしましょう。
特に他の人が作業をしているブランチに、自分の作業を共有してしまったり、全く別の機能開発のブランチに共有してしまうと面倒です。
もし作業がひと段落ついていてコミットできるような状態であれば素直にコミットしてから移動するのがベター。(作業途中でもコミットできるならコミットするのが手っ取り早いと思います)
どうしてもコミットしたくないような場面では「git stash」を使って、変更内容は退避(ちょっと横にどかしておくようなイメージ)しておき、戻ってきた時に「git stash apply」を使って退避した内容を元の位置に戻すことができます。
「git stash apply」で変更内容を元に戻した後は、コミット前の変更内容が戻ってくるだけなので、後々コミットをする必要があります。
まとめ
git関連の記事はたくさんありますが、みなさんゴリゴリのエンジニアの方ばかりなので、なかなかGUIで操作をしている記事って見つかりにくいものなんですよね。
今回ご紹介したGit Graphを使う前は、Git Hub Desktopを使っていたのですが、これに関してもあまり情報がなかったような覚えがあります。
まぁ、最終的にはコマンドで使った方が色々できるし、キーボードから手を離さずに作業ができる。っていうメリットがあるのもわかります。
でも、フロントエンドだけでも覚えることがたくさんあるんだから、学習コストを減らせるところは減らさないと「できる人だけ」でしかチーム開発ができなくなってしまって、継続的な開発・保守管理ができない。なんてことにもなりそう。