2018年5月に施行されたGDPR(EU一般データ保護規則)ですが、最近では日本国内のWEBサイトでも認証を求めるポップアップの導入などかなり進んできましたね。
法律的な話になるので専門的な部分は深くわかりませんが、基本的な対象になるのはEUに拠点を置く事業者ですが、EUの居住者が利用できるWEBサイトの場合、拠点の場所に限らず対象になることもあるそうです。
簡単な話、日本国内で運営しているものでもEUからアクセスできる状態で運営しているのであればGDPRに対応しておいた方がいいって話です。
WordPressのプラグインで実際に導入してみた
このブログではありませんが、僕が運営している別のメディアでアクセス数が伸びてきたので認証ボタンの導入をしてみました。
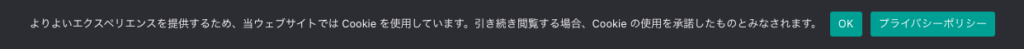
使ったプラグインは「Cookie Notice & Compliance for GDPR / CCPA」です。
このプラグインにした理由は利用者が多かったことと、表示されるデザインがシンプルで使いやすいという点です。

少しデザインを調整していますが、基本的にはこんな感じで画面の下の方に表示される仕様になっています。
設定方法は簡単で、プラグインの導入をしたら必要な情報(最低限メッセージ)を入力すればOKです。
詳しい設定方法は後日別記事で紹介しようと思いますので、一旦参考記事を置いておきます。
OKもしくは×を押しても再読み込みするとまた表示される・・・
導入までは簡単でCSSも設定してデザインも整えたのですが、いくらOK を押しても、いくら×ボタンを押してもページをリロードすると再度表示されるという現象に遭いました。
最初はこういう仕様?なのかな?と思いましたが、ユーザービリティを考えるとページ遷移のたびに出てくるのでは煩わしい。というか常に出てくるのであればボタンの意味はあるのか?となり、原因を調べてみました。。
CSSの設定をミスると一生消えない問題に遭遇します
原因はめちゃくちゃシンプルでCSSの設定の問題。
このプラグインで表示した認証の部分は、OKを押した後でも×(同意しない)を押した後でもHTMLは吐き出されます。ページをリロードしようがしなかろうがHTMLは常に吐き出されていて、CSSで表示を調整しているだけでした。
そのためデザインを調整するときのCSSでdisplay:flex !important;などを指定してしまうと一生消えない問題に遭遇します。
クッキーを利用してHTML自体が吐き出されていないと思っていたので今回のような事象に遭遇しました。
!importantは使っていませんでしたが、CSSの詳細度の問題でプラグイン側の制御が効かなかったようですね。
もし同じ症状に遭遇した方は試してみてください。
そもそもGDPRとは?具体的に必要な対応
EU一般データ保護規則(GDPR)への対応支援 | PwC Japanグループ
などのPDGRについて詳しく書かれているページを見てみると、GDPRに対応するためには次のポイントを押さえておく必要があります。
- 個人情報の侵害があった場合は72時間以内に監査当局に報告
- 十分性認定を受けていない第三国へのデータ移転制限(日本は認定を受けている国です)
- 英語で個人情報記録簿の作成
- 個人情報保護の強化(既定・規約の作成)
などなど・・・。
内容がかなり難しいのですが、端的に言えば個人情報を集める機能がある場合、正しく個人情報を扱い、万が一のときは速やかに対応しましょう。ってことですね。
これに関してはGDPRに対応しようがしなかろうが、WEB上でサービスを展開する以上は必ず必要になってくることだと思います。
個人で対応するのは現実的ではない?
正直なところ、全て正しく対応しようと思うと個人サイトでは対応がほぼ不可能だと思います。
そもそも個人サイトでは意図して個人情報を収集することはほぼなく、クッキーやアナリティクス、お問い合わせフォームに関する部分など導入側はあまり個人情報を意識せずに導入しています。
法律が絡む時点で知識の疎い僕たちは自分の力だけで対応するのは難しい訳で、しかも海外の法律になると正直お手上げです。
それでもできる対応はしておく
そんな個人サイトでも、最低限できる対応はしておいた方がいい。というのはGDPRを違反した場合の制裁金は全世界の売り上げの4%なので、そこそこな金額になることも多いようです。
とは言っても、個人サイトの場合は売上がないことの方が多いと思いますが・・・。
個人サイトでできる対応としては2つだと思います。
- クッキーの利用についての認証ボタンを作成する
- EU圏からのアクセスは拒否する
多くのサイトで導入しているのがクッキーの利用に関する認証ボタンの作成です。国内向けのサイトであっても、いつどこからアクセスがあるのかわからないことと、国内の利用者向けにも認証ボタンは必要なのかもしれません。
個人ブログであれば導入の必要はあまりないかもしれませんが、海外に関する情報に触れている場合には導入した方が良さそうです。
また、強引な手段ではあると思いますが海外アクセス(もしくはEU域だけ)の制限をしてしまうことでGDPRの適用外にすることができます。
国内の人にだけ楽しんでもらうためのブログで、自分が海外に行くこともなければ制限してもいいのかもしれませんがグローバル化の進むこれからはなるべく海外のアクセスも欲しいところですね・・・。
このブログのような技術ブログの場合、できるだけ国外の情報も取り入れていきたいので、今後はGDPRの対応もしっかり考えないといけません。
まとめ
個人サイトで海外から見にくる人は居ないだろうって思っていても、実際は少数のアクセスは入ってくるものですし、どうせブログやメディアをやるなら多くの人に見てもらえる環境は作っておきたいもの。
また、仮に海外アクセスを拒否するような設定にするとしても、個人情報保護については国内でも色々と問題視されていることでもあります。
どんな小さなブログやメディアでも、もちろんSNSだとしても、WEB上に情報を発信するということは少なからずこういった個人情報の取り扱いについても知っておくべきなのかもしれませんね。
今回の記事を書きながら、僕ももっとこういった知識を身につけなくてはいけないと実感しました。