技術屋の皆さん。新しい情報インプットしてますか?
僕は普段から一人で黙々と作業しているという環境もあり、自分で情報をとりに行かない限り新しい技術に触れる機会はほとんどありません。
外部から受ける案件で、今まで見たことなかったライブラリを知ることもありますが、案件の期限によっては知らないライブラリでは間に合わないので、自分で知っているものだけで解決することもあります。
↑これが続くと僕のような成長が止まったフリーランスが大量に生産されてしまうと思うんです。
成長が止まったフリーランスは今後仕事なくなるぞ?
正直、今までは成長が止まったままでも仕事もあるし、コーディングだけでもそれなりに仕事をもらうことができていました。
が、ChatGPTなどのAIの発達により、簡単なコーディングであればど素人でもできるし、FLOCSSなどの設計概念も基本的な知識があればChatGPTを使いながら綺麗に描けると思う。
僕自身も実案件でわからない部分や、より効率化をするためにChatGPTを導入して、その凄さと脅威に気づきました。
そこで、今年2024年の目標としてはコーダーからフロントエンジニアを目指すこと、そこからバックエンドの領域の知見も増やすことで、ある程度のプロジェクトであればリーダーになれるだけの知識と経験をつけたいと思いました。
新しい情報を効率的にインプットするために
新しい技術や情報を得るためには、強制的に新しいものに触れなくてはいけない環境を作ればいい。
ということもあって最初に始めたのがこのブログです。
僕は普段から読書をするので(今年の目標は年間100冊)、経営やライフハック、自己成長に関することなどプログラミング系以外の情報には割と触れる機会が多くあります。
色々な本を読んでいてよく目にするのが、「効率的にインプットするためにもアウトプットを意識する」ということ。
情報過多の現代では自然にインプットできる環境はあるが、アウトプットする環境は自分で作る必要があり、皆さんの役に立つようなアウトプットするためには純度の高い情報をインプットする必要があります。
元々コーダーの勉強をするためにアフィリエイトをやっていた時期もあったので、どうせなら収益化を目指して平日は毎日更新を目指しています。
ブロガーにとって一番の敵は「ネタ切れ」
周りの知人・友人からブログ運営の相談を受けることもありますが、その多くの方が心配をしているのが「ネタがない」ということ。
僕個人的にはブログのネタ切れに困ったことはなく、一記事書き始めるとこれも書きたい、あれも書きたいと欲求が止まらなくなるので、それをnotionのデータベースにメモしておくだけでネタは溜まっていく一方です。
最近では業務の中で疑問に思ったことやエラーが起きたことも、とにかく全てnotionでメモをするようにしているので、このブログの一記事目を書く時にはネタが100個近く溜まっていました。(絶対書ききれない)
とはいえ、自分の中から出てくる内容だけを書いているのでは自己満足で終わってしまうので、同じ技術ブログを書いている方を参考にしながら、新しい情報や読みやすいブログ運営を研究していく必要があります。
外部から情報を得るために最適と感じたのがRSS
読みやすい記事や信頼できる記事だけを集めたい。そんな時に効率的なのはRSSだと思います。
ニュースアプリなどで特定のジャンルの記事を読むこともできますが、どうしてもPV稼ぎのような記事ばかりが目立っていたり、エンジニア系の記事を探すのが大変ということもあります。
もちろん、QiitaやZennなどの技術系のブログサービスもチェックはしていますが、どうしてもブックマークからアクセスして最新記事をチェックして・・・というのが面倒に感じることが。
また、スマホとPCなど別端末でアクセスした際に、どこまでの記事を読んでいるのかもわからなくなることもあります。
それ以外にも、Wordpressを使って独自ブログを運営している人、はてなブログなどで運営されている企業系の技術ブログもまとめてチェックしたい。
そんな課題をクリアするために、RSSフィードを使ったサービスの利用を検討してみました。
RSSフィードを利用したサービスを使ってみる
さて、RSSフィードを使ってみようと決めたのはいいものの、実際にどのサービスを使えばいいのか。どれが使いやすかなんてのは使ってみなくては分かりませんが、とりあえずざっと下調べをしてみました。
- Feedly(https://feedly.com/)
- inoreader(https://www.inoreader.com/ja/)
他にもいくつかのアプリなどが目に入りましたが、利用者数も多く評判の良さそうなものとして上記の2つのサービスまで絞りました。
Feedlyは過去にも使ったことがありましたが、ブログアフィリエイトから離れるのと同時に疎遠になっています。
inoreaderの評判を見ると日本語対応していることと、プッシュ通知があるという点でFeedlyよりも良さそうな印象を受けました。
選ばれたのはFeedlyでした
結局のところ、特に深い理由はなくFeedlyを使うことにしました。
唯一決め手となったのは、Feedlyは日本語対応していないから。という部分です。(え?)
個人的に、英語の学習がしたいという気持ちがあり、少しでも英語に触れる機会を増やせればという単純な理由です。(なんか英語の画面開いている方がかっこいいし?)
inoreaderとFeedlyはどちらも無料で利用することができますが、一定の制限があります。とは言っても、どちらも無料で十分に使えそうなので、RSSを使い倒して課金分以上のメリットを感じるようになったら有料も検討してみます。
Feedlyの導入はクソほど簡単だった件について
まぁ、この手のサービスで導入が難しすぎるとなったら、それこそUI/UXの大幅な改善が必要になるのでしょうが・・・笑
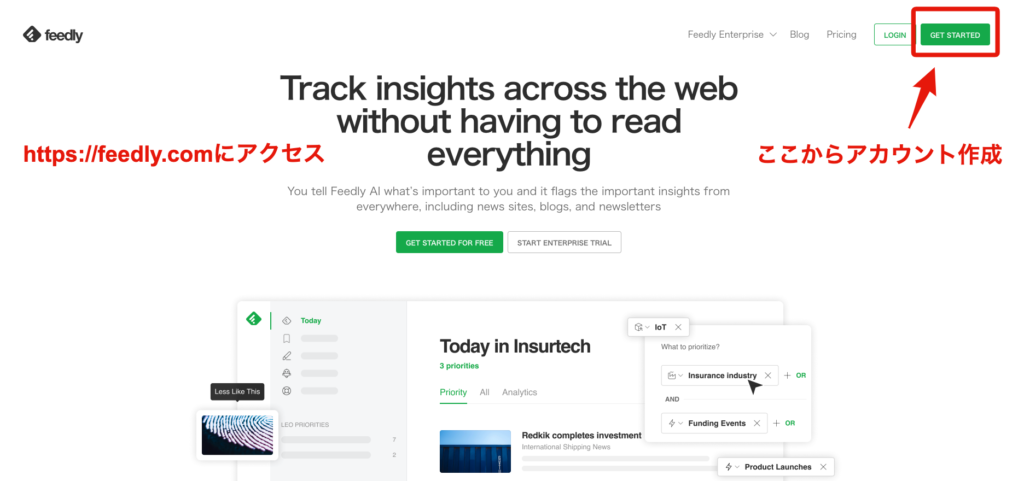
- サイトにアクセス(https://feedly.com/)
- 画面右上の「GET STARTED」をクリック
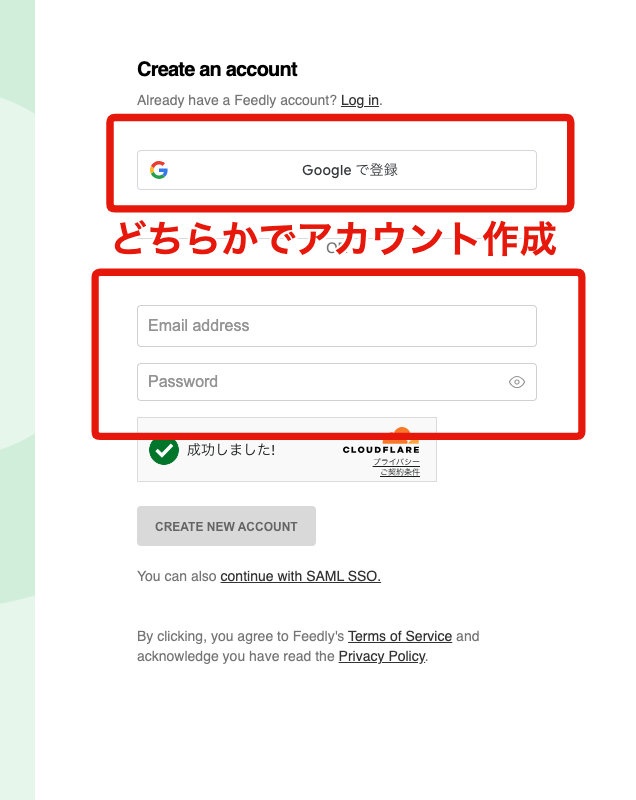
- Googleで連携、もしくはメールアドレスとパスワードを入力
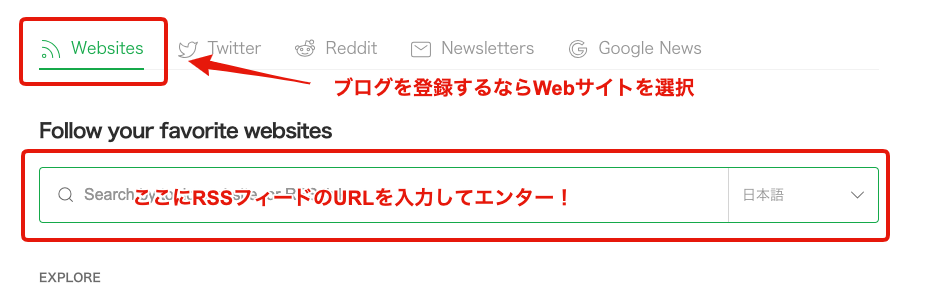
- 登録したいRSSフィードのURLを入力する
たったこれだけ。
念の為画像での解説も入れておきます。


たったのこれだけでアカウント作成は完了。
RSSフィードを追加するためには、対象のサイトのRSSフィードURLを登録するだけ。
RSSフィードのURLは、対応しているサイトであればRSSのマークをクリックすると確認できます。(Wordpressで作られたサイトで特に設定などがされていなければ、TOPページのURLに/feedを付け足すと表示できます)
ちなみにこのゆろぐの読者の方は、ぜひ「https://yusukenoyu.com/feed/」を登録しておいてくださいね。(頑張って平日毎日更新します。絶対。多分。)
もしフィードのURLがわからない場合はBeRSS(https://berss.com/feed/)など、RSSフィードのURLを探してくれるサービスを利用するのもありかと思います。
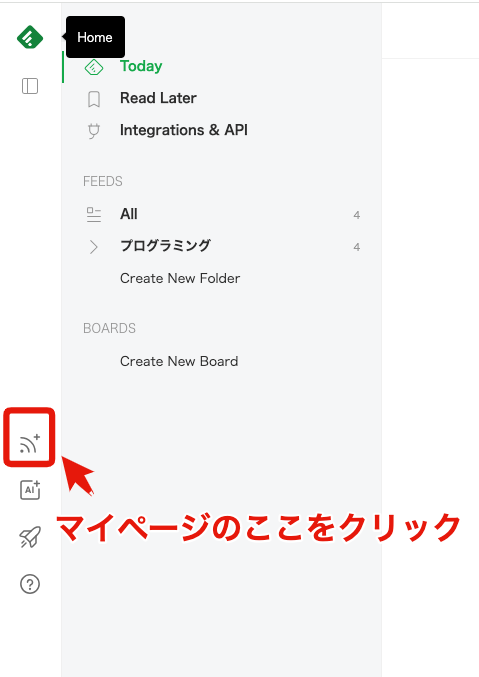
RSSフィードをコピーしたら、Feedlyのマイページにアクセスして登録します。


これで登録完了です。
今回はFeedlyでの登録手順を紹介しましたが、他のRSSフィードアプリでも基本的な登録方法は同じです。
複数デバイスで同じ情報管理ができる嬉しさがある
コーダーの仕事がメインなので、業務中はもちろんPCの前に座りっぱなしで、スマホを使うよりもPCを使ったほうが何かと便利で早いと感じています。
が、外出中や何かを待っている時、PCを開いてブログを読むというのは面倒だし、いちいちちょっとした外出にPCやタブレットは持ち歩きません。
FeedlyなどのサービスでRSS登録をしておけば、スマホにアプリを入れておくことでいつでもどこでも気になる最新情報をチェックできるので、病院の待ち時間、友達との待ち合わせの時間、トイレに座っている時、電車やバスの待ち時間などを有効活用できます。
自分好みにカスタマイズしながら、より効率的に純度の高い情報を仕入れる習慣を身につけていきたいと思います。